
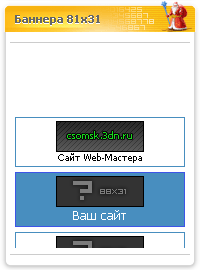
Отличный скрипт хорошего и очень красивого баннер обмена для сайта, который обведен в синюю рамку. Баннер и название увеличиваются при наведении курсора мышки.
Установка:
Вставьте в новый блог изменив информацию в коде на свою:
Code
<style>
.sSample {text-align:center;padding:3px;border:1px solid #488ebf;margin:5px;cursor:pointer;font-size:7pt;}
.sSampleO {text-align:center;padding:3px;border:1px solid #3d55e7;margin:5px;cursor:pointer;background:#488ebf;font-size:10pt;color:#ffffff;}
</style>
<hr align="center" size="1" width="100%" noshade="noshade">
<div align="center"><marquee direction="up" scrollamount="2" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=2" width="100%" height="200">
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://csomsk.3dn.ru/');"><img src="http://csomsk.3dn.ru/Untitled-1.gif" alt="Скрипты для ucoz cs 1.6" title="Сайт Web-Мастера" width="88" height="31" border="0"><br>Сайт Web-Мастера</div>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('/');"><img src="http://csomsk.3dn.ru/88x31.gif.png" alt="Описание сайта" title="Описание сайта" width="88" height="31" border="0"><br>Ваш сайт</div>
<div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('/');"><img src="http://csomsk.3dn.ru/88x31.gif.png" alt="Описание сайта" title="Описание сайта" width="88" height="31" border="0"><br>Ваш сайт</div>
</marquee></div>
<hr align="center" size="1" width="100%" noshade="noshade">